
Elation Health
Integrating immunization data from multiple sources into a single patient chart, making it easier for healthcare providers to understand a patient’s full health history and take action at the point of care.

OVERVIEW
Elation Health is a clinical-first, electronic health record (EHR) and SaaS product used by primary care providers to deliver high-quality patient care.
Better Data = Better Care
Our goal was to give healthcare practices the ability to check immunization registries and send and import immunization data to/from the patient chart to:
save time from logging into a registry separately to look up patient data
reduce errors from manual data entry
empower clinicians with important patient data at the point of care
ROLE
Lead Product Designer (with 1 Product Manager and 7 engineers)
SKILLS
User research, systems thinking, stakeholder alignment, prototyping, high-fidelity visual design, usability testing
Impact
Saved practices 240 hours per month
Increased reported vaccinations by 2x
Satisfied clinicians and care teams with a quick and easy user experience

Why immunization data matters
Understanding a patient’s immunization history is essential for primary health care. Whether it’s checking for past vaccinations or knowing which vaccines to administer next, primary care providers need access to immunization data to understand the full picture of a patient’s health.
In light of the COVID-19 pandemic, immunization reporting has become increasingly important for tracking vaccinations and monitoring illness across a population.
Customer Discovery
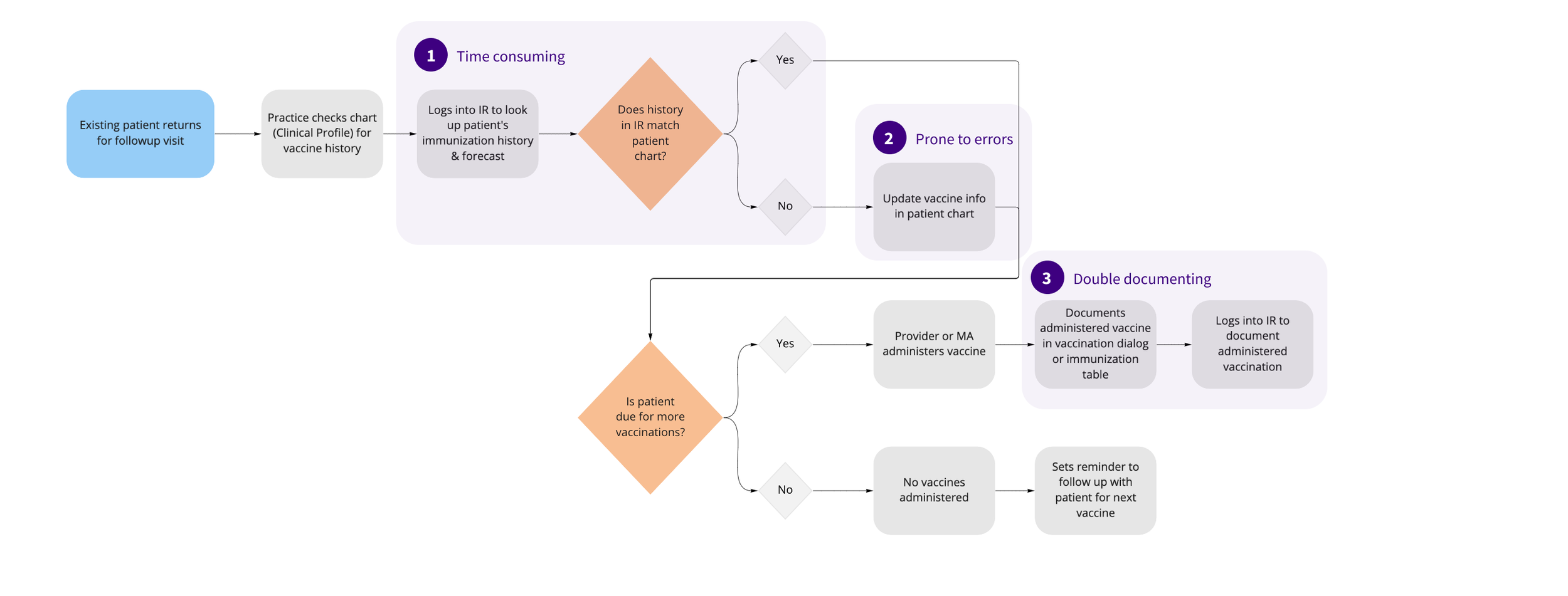
We spoke to 12 practices across the country who had recently enrolled with their local immunization registry to learn more about their process of getting patient immunization data. Based on user interviews and screen observations, we mapped out a general workflow for how a practice tracks patient history and documents vaccinations.
A time-consuming process Prone to human error
Front office managers and medical assistants doing this work encountered three major pain points:

1. Time-consuming process
Logging into the immunization registry (IR), looking up the patient, and finding the exact vaccination history they needed to prep the patient chart was time-consuming. It required a lot of back and forth between multiple open tabs to check and double-check patient information.
2. Prone to Errors
Once they found that vaccination history, manually transferring it to the patient chart in Elation resulted in lots of typos, duplicates, and errors.
3. Double Documenting
Documenting vaccinations administered by the clinician is a multi-step process so doing it once in Elation and again in the registry was both time-consuming and error-prone.
👎 overall impact: staff burden & bad data
Healthcare teams are often juggling multiple tasks and multiple patients at once. With already divided attention and limited time, these time-consuming tasks add up to roughly 30 hours per month spent maintaining patient data between Elation and immunization registries.

🎯 Goals to improve the user experience
- As a practice, I can access immunization data quickly and easily.
- I can incorporate this data into the patient chart.
- This data helps me (the healthcare provider) make good clinical decisions.
Product Research
After uncovering pain points, we then identified areas in the Elation patient chart where we could surface data from the registry.
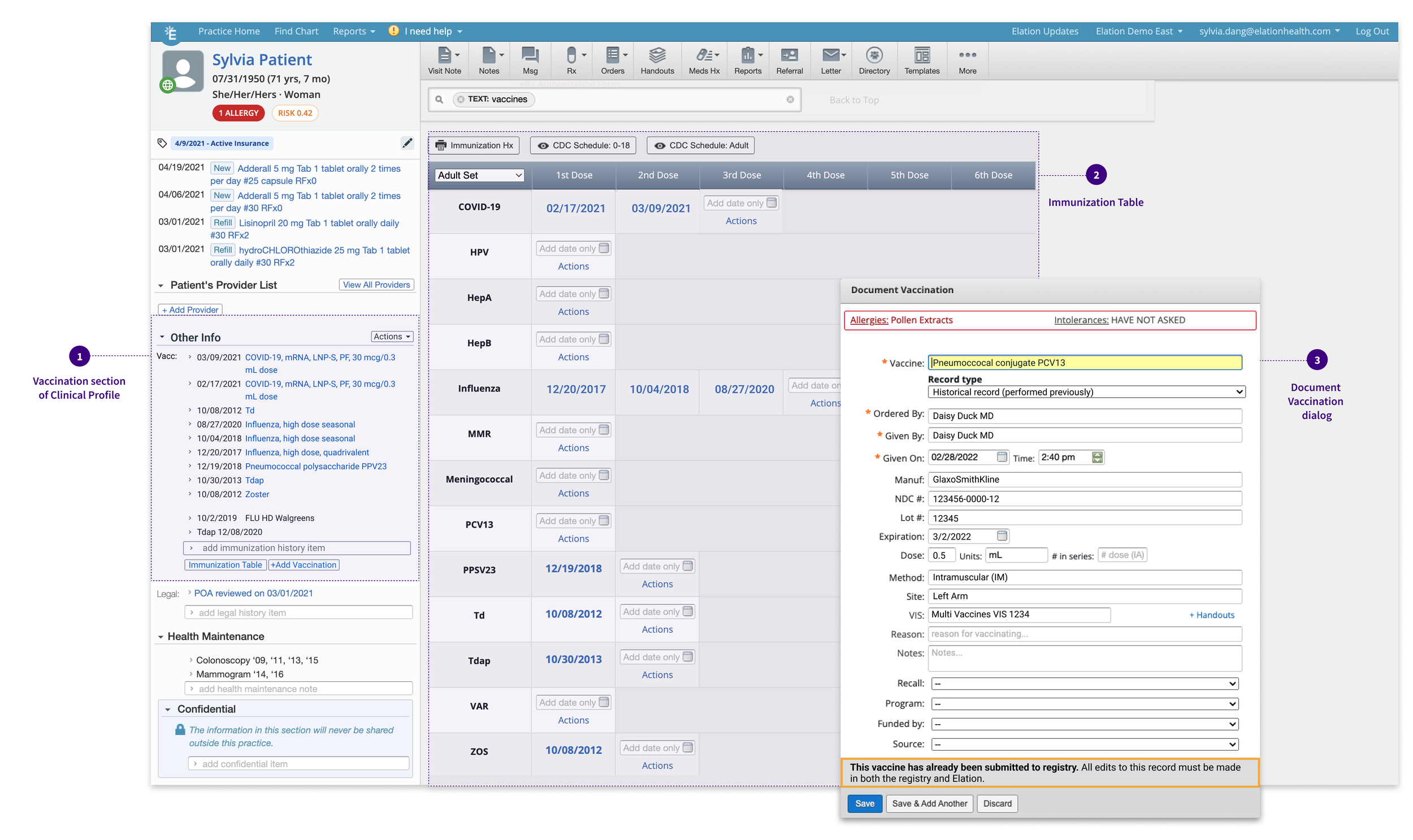
Three areas for showing immunization data
Vaccination section of the Clinical Profile
Immunization Table
Vaccination dialog
Each piece of the patient chart came with its own set of opportunities along with technical and design constraints.

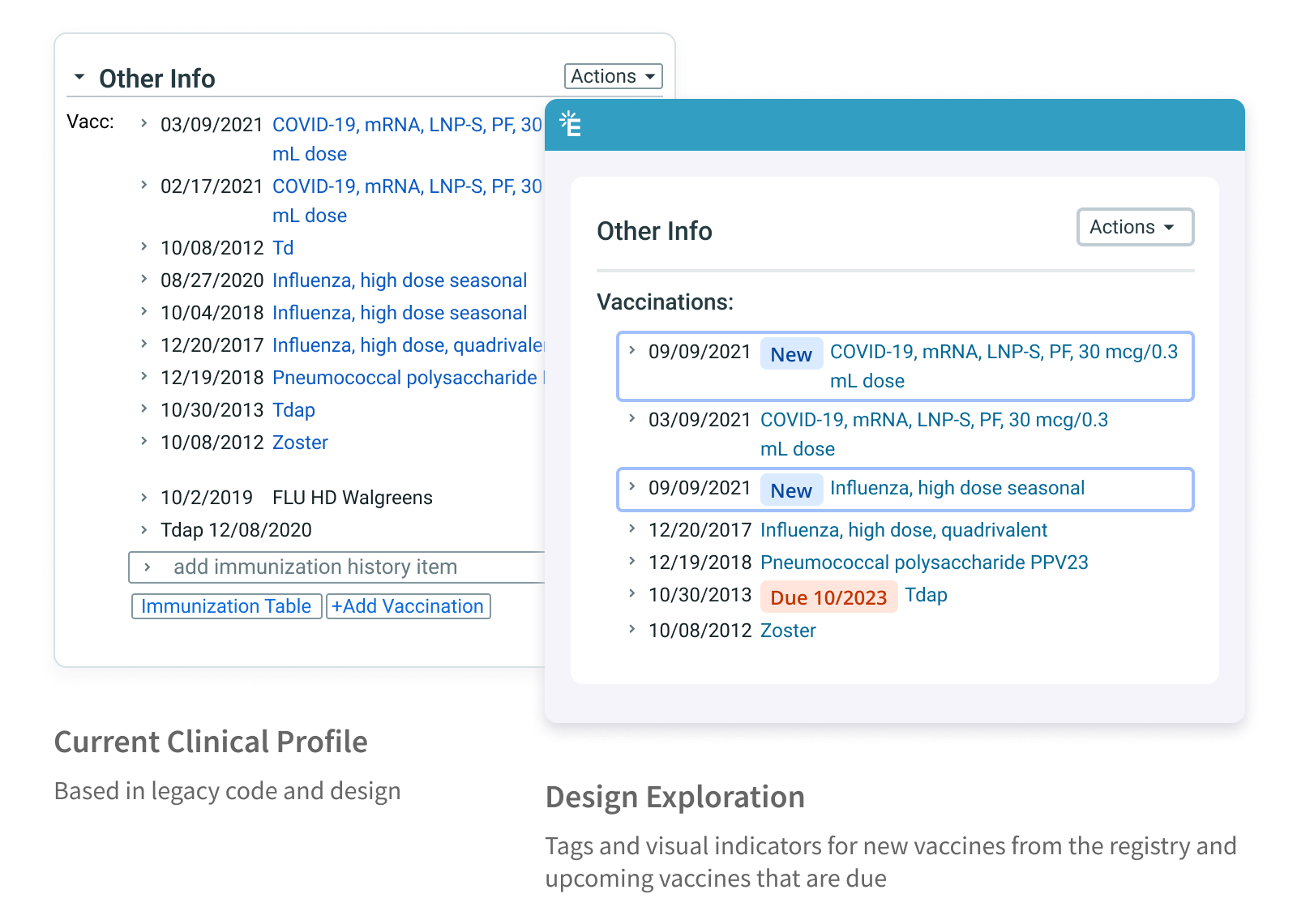
Option 1: Clinical Profile
👍 Pros:
Most high-traffic and visible area of the patient chart
Important patient info lives in the clinical profile and is updated regularly by the practice
👎 Cons:
Screen real estate is restricted to a narrow left-side panel and the vaccination section competes with other priority content
Legacy code and designs. Updating the vaccination section to match our modern design system would require overhauling the entire clinical profile, which was outside our scope.


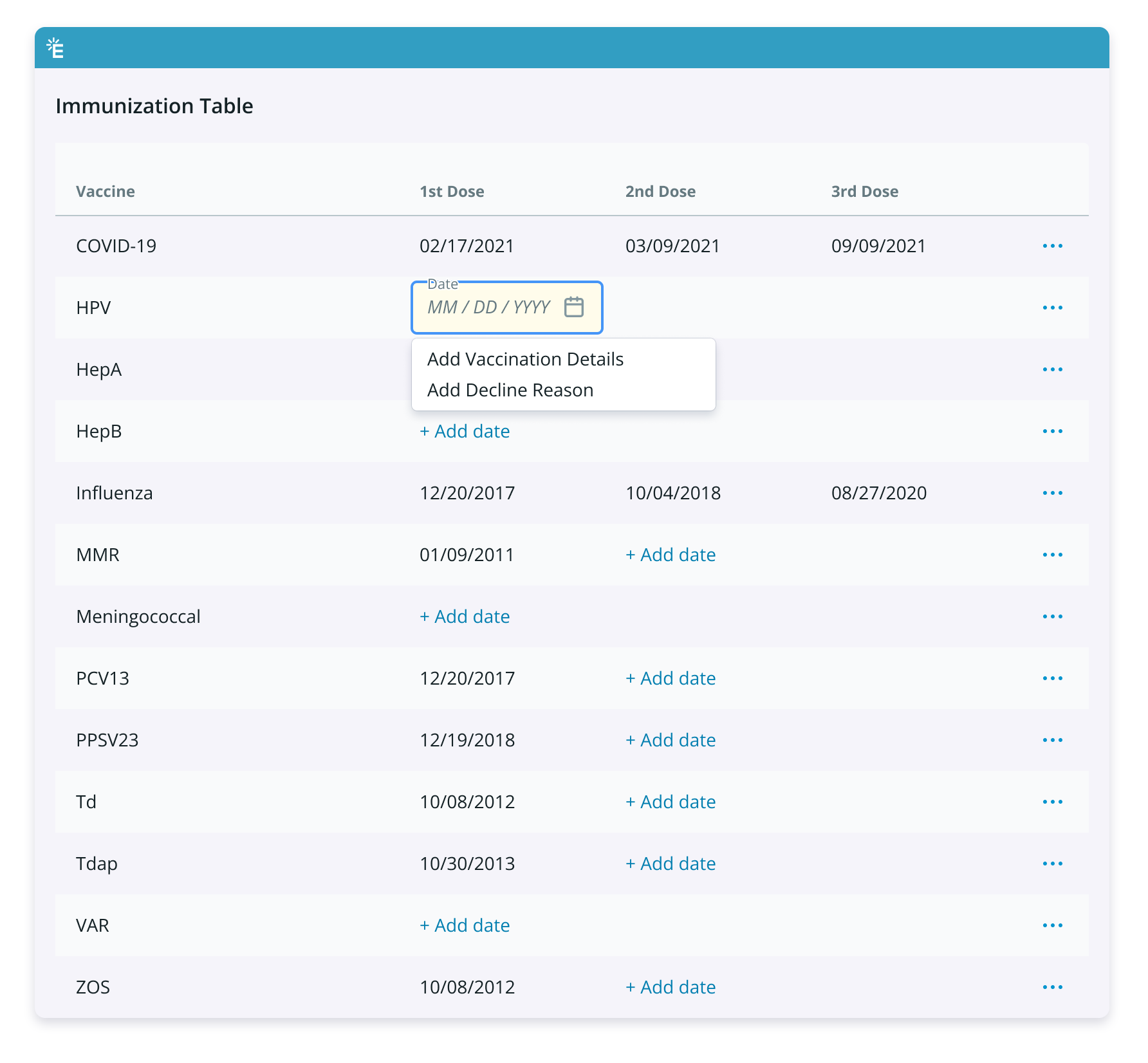
Option 2: immunization table
👍 Pros:
Large table format makes it easy to see past vaccination dates and missing vaccines
Potential for more functionality: column for future vaccinations, in-line editing
👎 Cons:
Infrequent usage and poor discoverability: not many practices use the immunization table since it’s hidden under other parts of the patient record
Legacy code and designs. Making the table fully editable would require substantial effort from both design and engineering as we had yet to create an editable table component in the new design system.
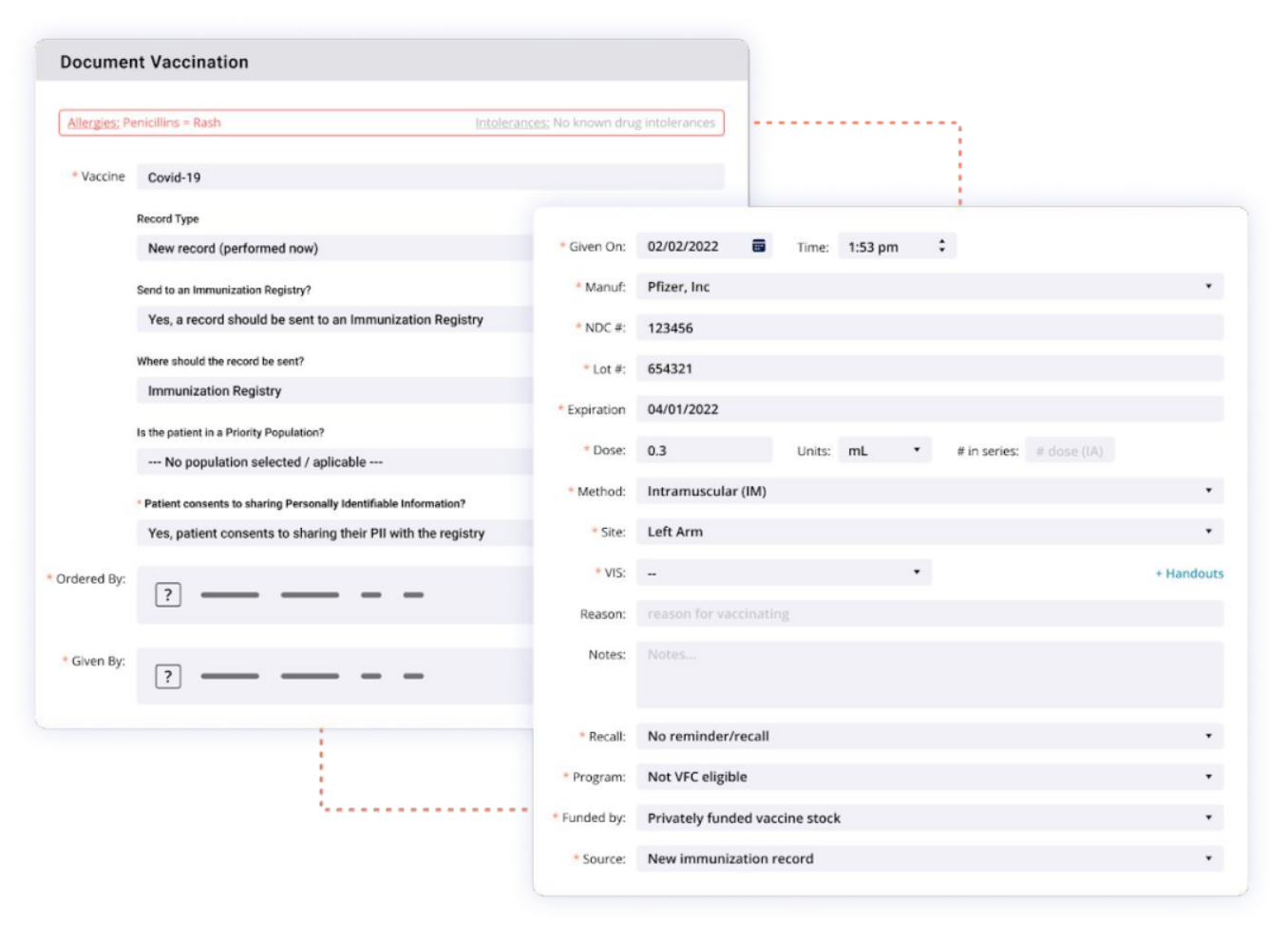
Option 3: Vaccination dialog
👍 Pros:
Dialog is already used by practices to record past vaccinations and document new ones
Can be opened alongside other parts of the patient chart allowing for easy comparison of data
👎 Cons:
Legacy code and designs. While the existing dialogs were in legacy code, we did have new design components so updating this component would be less overall effort.


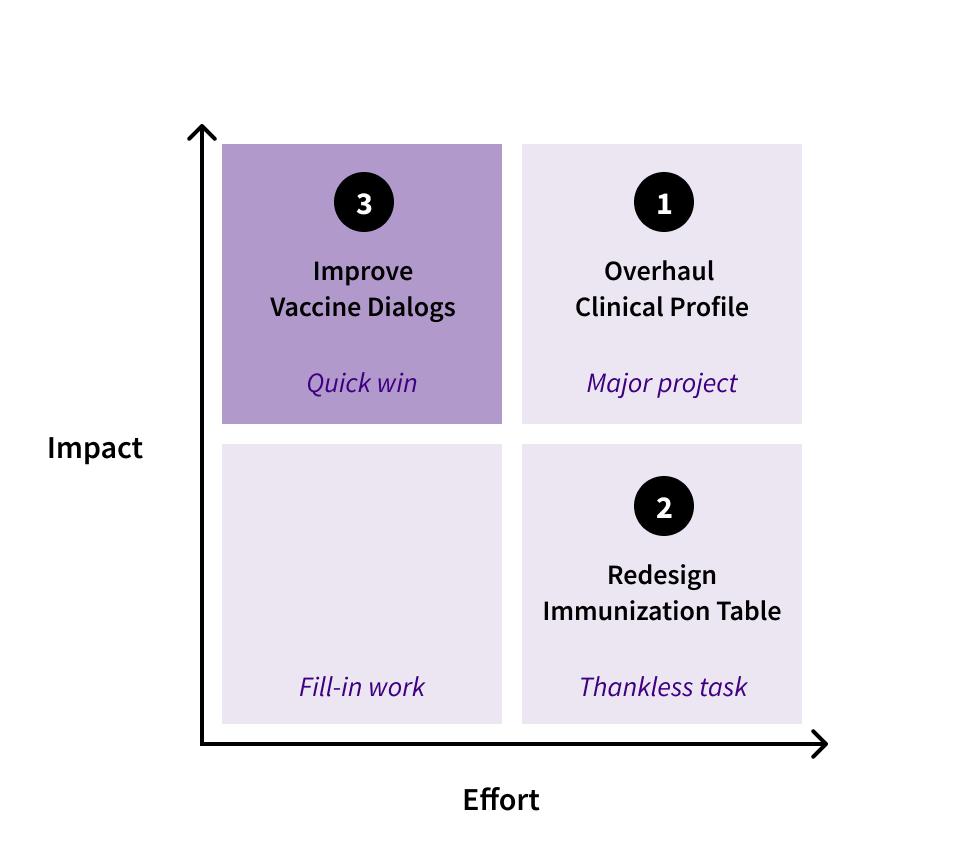
Prioritizing for MVP
Plotting each option on an Impact/Effort matrix helped us decide what would make it into our first version MVP.
Our goal was to deliver high impact with low to medium effort to implement. Improving the vaccination dialogs would be a “quick win” that we could ship quickly, deliver customer value, then learn and iterate.
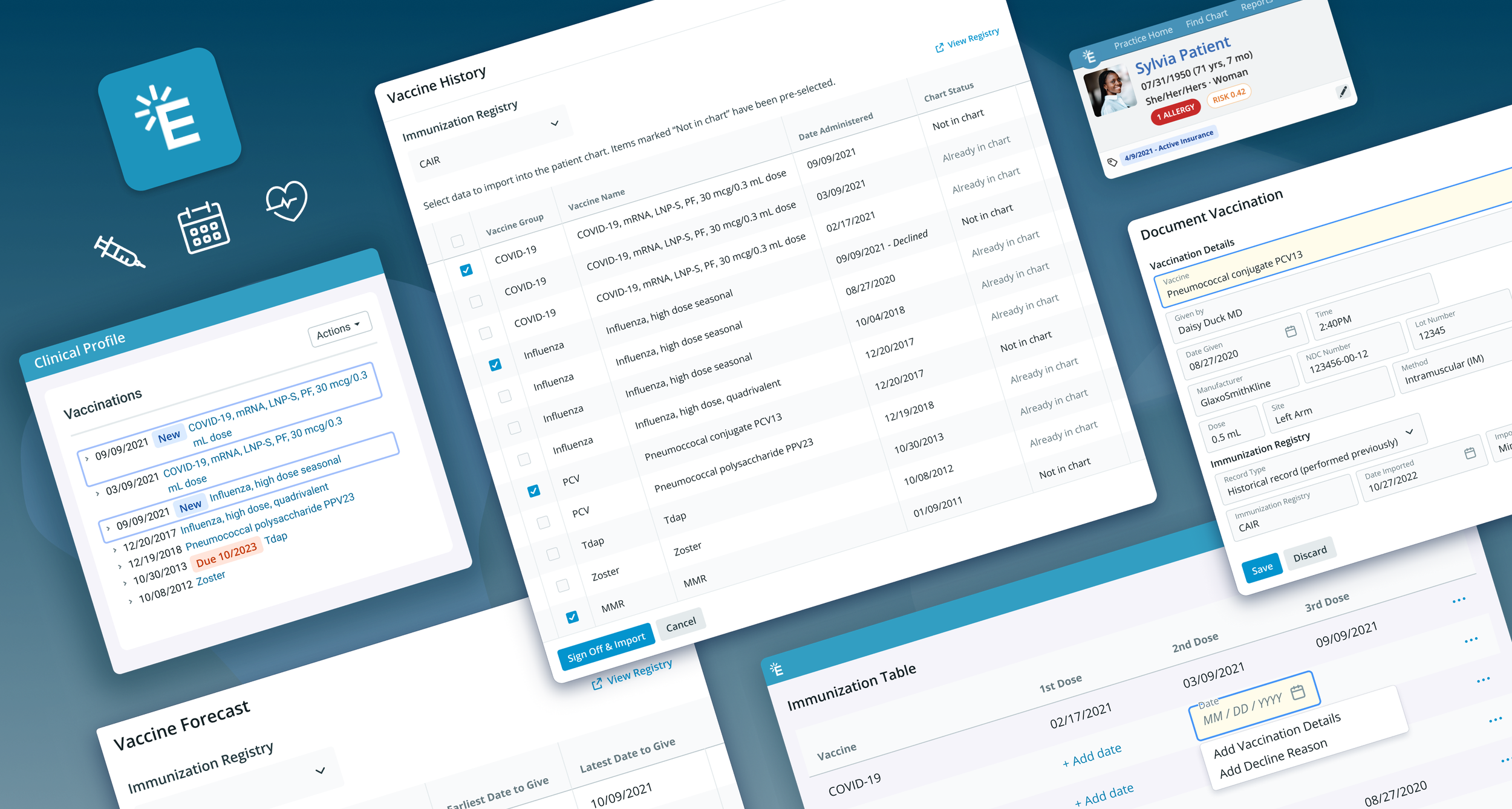
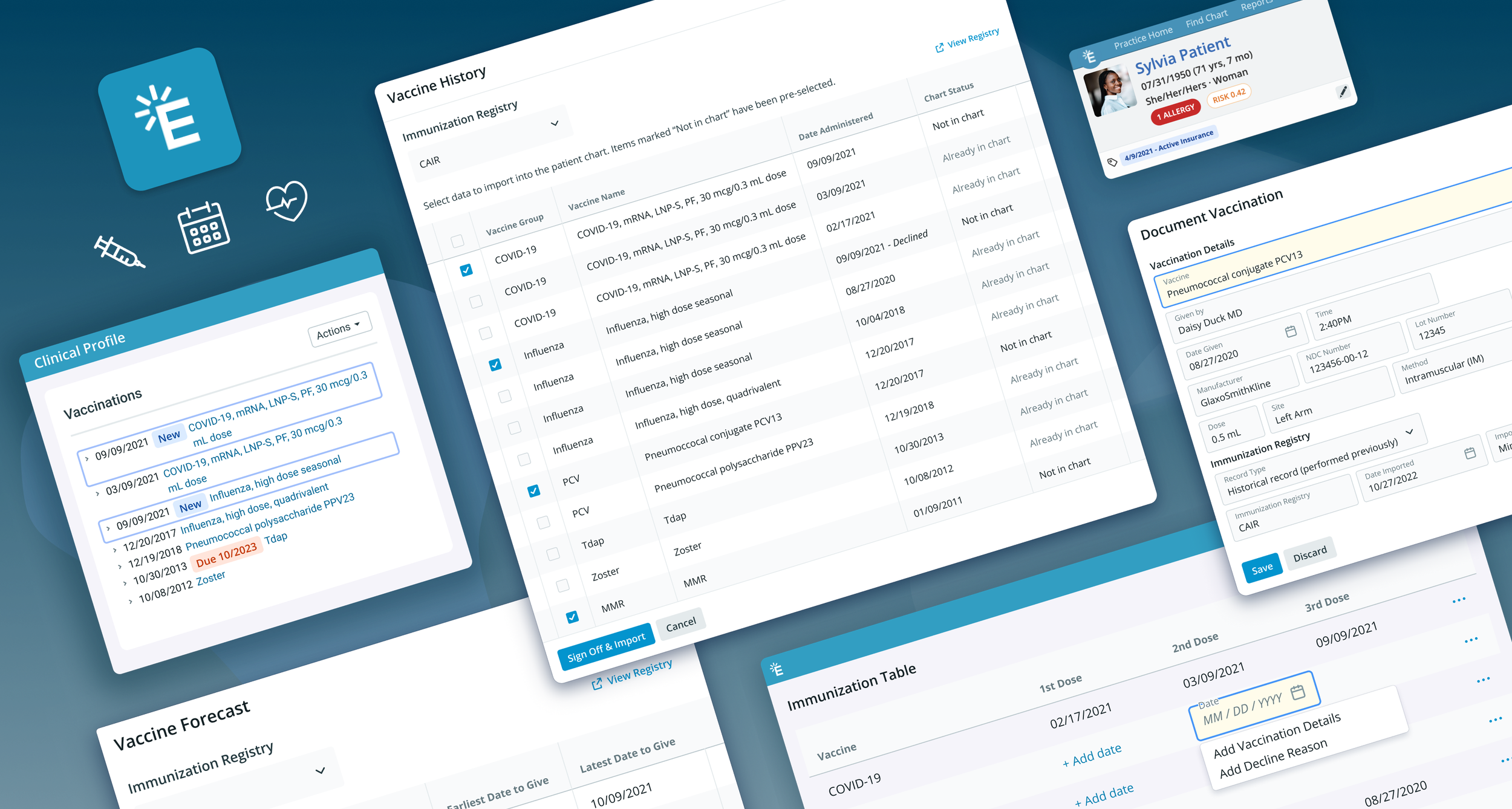
Final Design
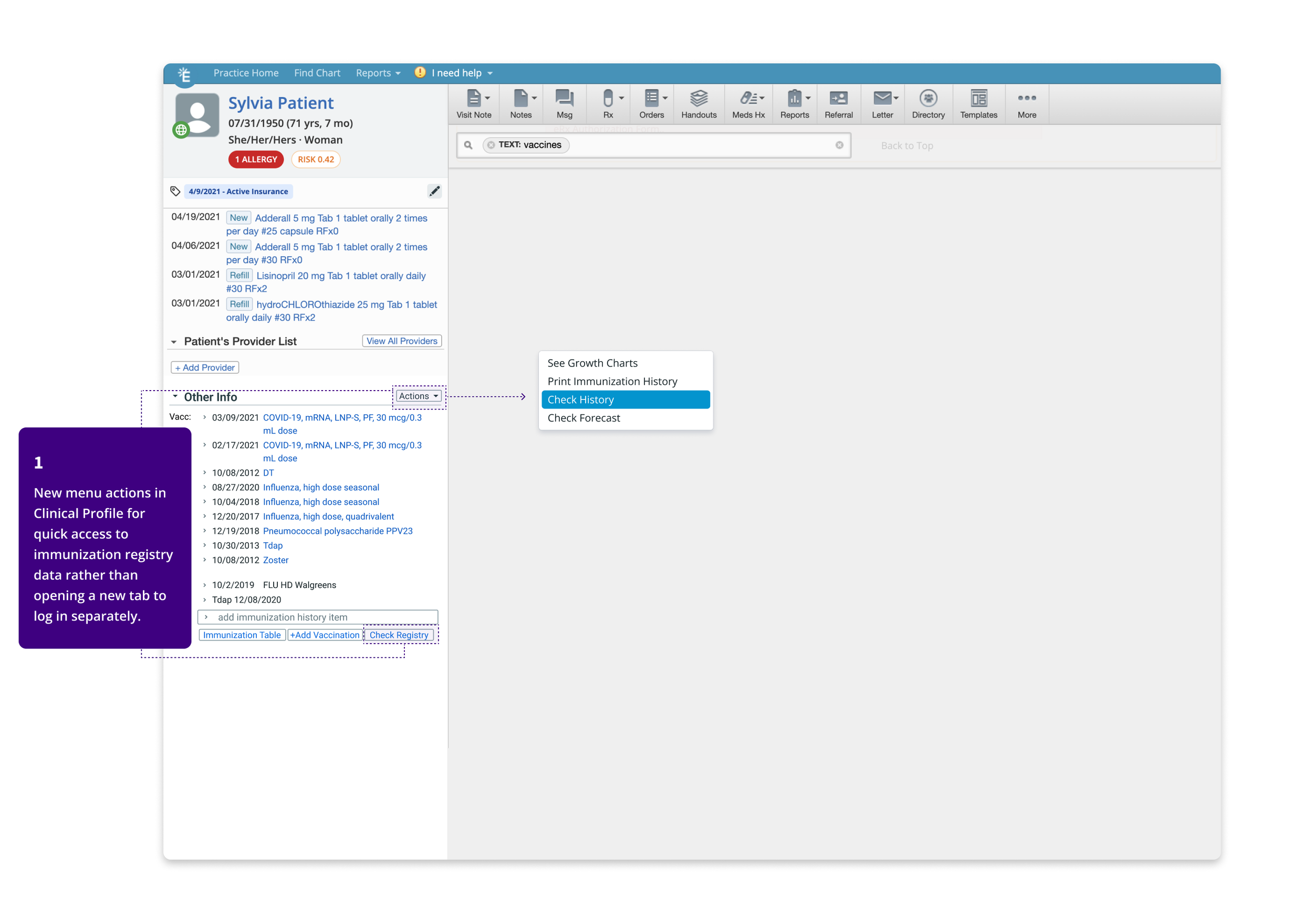
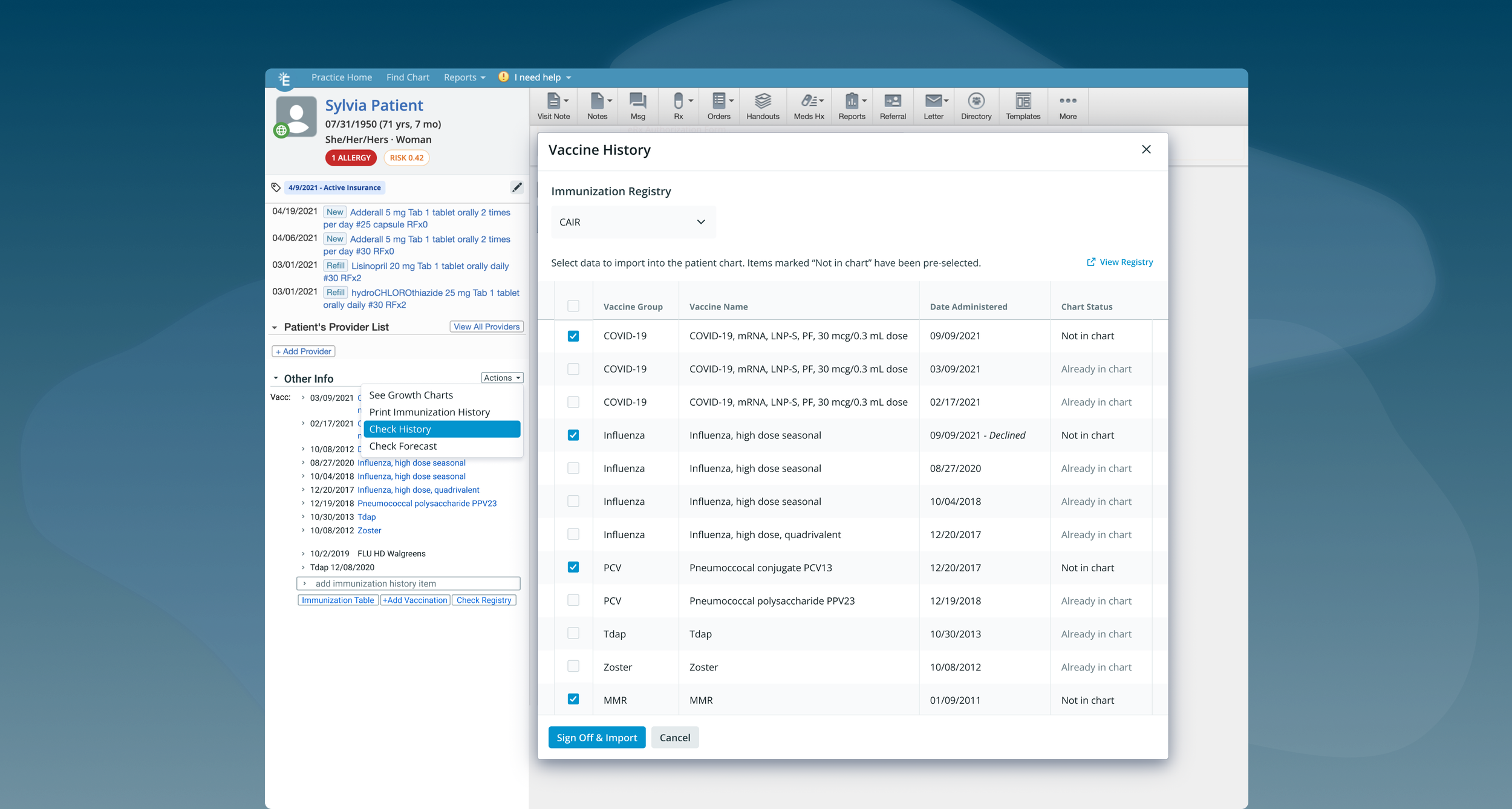
We took the best of each option: high-traffic use of the clinical profile, easy data visibility of tables, and new dialog components to design a solution that would have a high impact with medium effort to build. The new “check history” and “check forecast” dialogs would enable practices to:
Check the immunization registry from the clinical profile
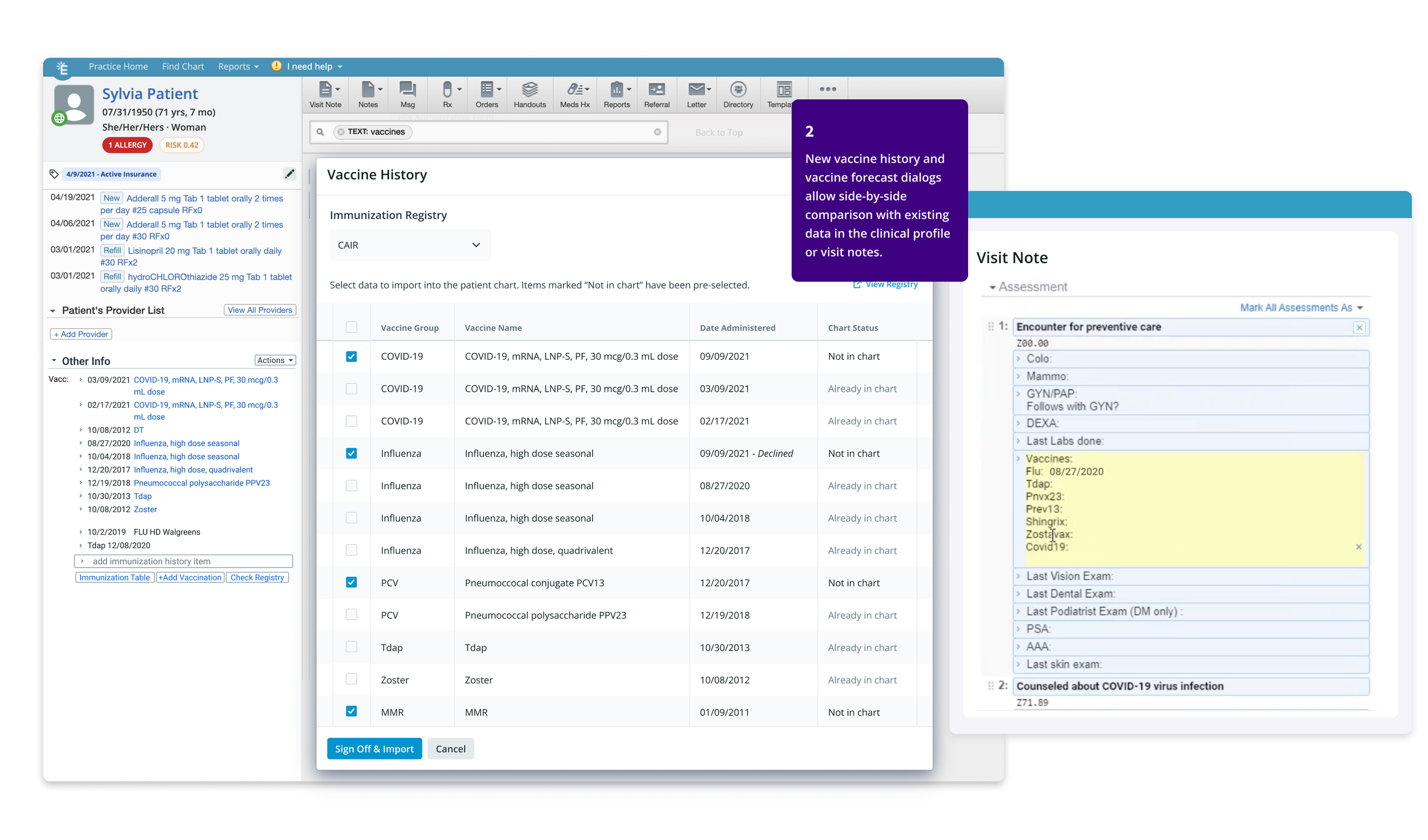
Open a dialog with vaccination history and forecast data and compare it side-by-side with the clinical profile or past visit notes
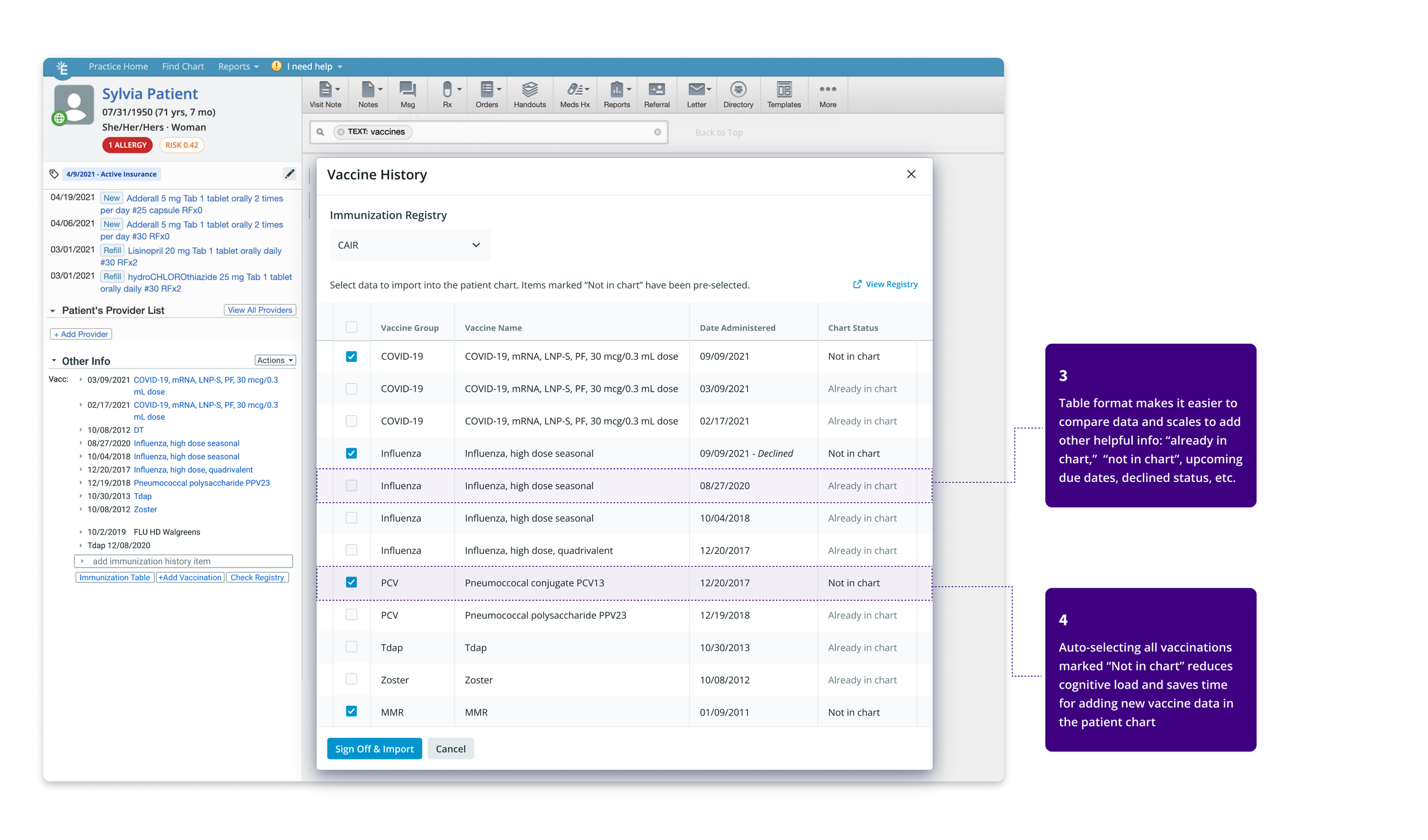
See which data is already in the patient chart
Select new patient data to import directly into the chart
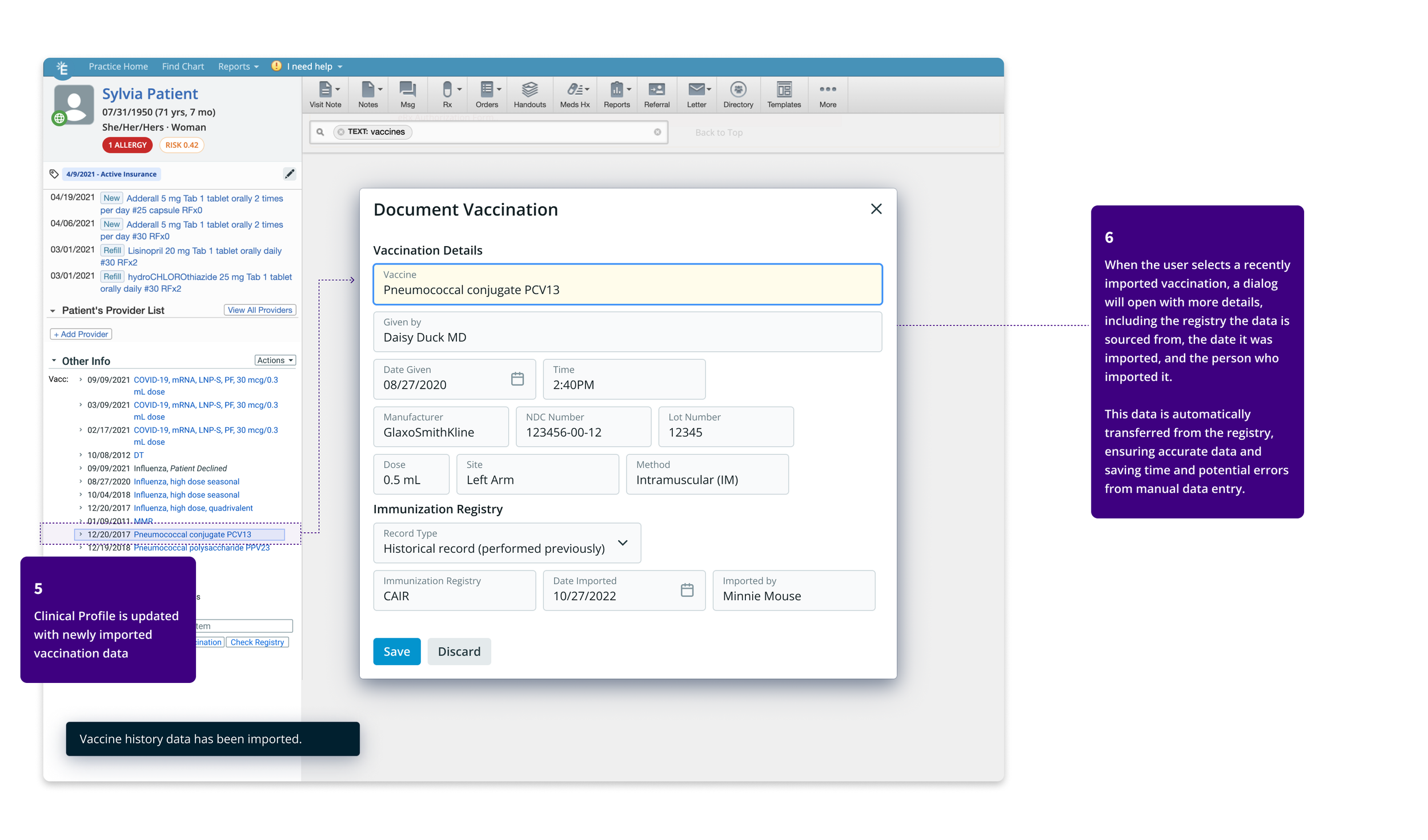
View recently imported vaccinations with no extra manual data entry
Impact
accurate data & time saved on burdensome tasks
“It is working! I tried importing vaccines from Florida Shots again - after checking the registry on 3 patients I am able to select all or some of the shots and import directly into Elation. This is a massive time saver for new patients for my staff.
THANK YOU.”
Previously, it took approximately 2 minutes per patient for a practice to log into a registry, look up the patient, find the relevant vaccination information, then add it to the patient chart manually.
Over a 3-month period, practices submitted on average 7,214 vaccinations to the registry (across 183 practices)
These practices saved 240 hours per month getting and submitting vaccination data from Elation as compared to accessing that information separately in the registry.
Next Steps
Building products that scale

Integrating with immunization registries unlocks future work to incorporate all outside data about a patient (from hospitals, pharmacies, labs, specialists, etc.) into the patient’s electronic health record. Next steps include:
Refining UX patterns in Elation’s design system for viewing and importing patient data
Establishing baseline metrics for reducing administrative burden and saving time for our customers
Modernizing legacy code and designs across Elation
Learnings
Designing for b2b compared to b2c
As someone who came from the B2C space, I had grown accustomed to consumer apps that emphasize minimalism, lots of white space, and delightful interactions.
A big shift in designing for B2B is that my main job is to help our customers do their job as effectively as possible. This meant providing the right data at the right time in the simplest way. In the world of healthcare, saving practices time by providing them with patient data when and where they need it enables them to focus less on getting data and more on using that data to build better relationships with their patients and providing better care.
juggling technical constraints of a legacy system
Elation’s patient chart is built on a combination of older legacy code and designs from 12 years ago and newer code and designs. Touching any piece of the chart requires deep technical research to uncover data dependencies and UX patterns across the whole system.
As the designer, I had to balance improving the UX and UI with the time and effort it would take our developer team to overhaul legacy code. It was a collaborative effort between the product manager, engineering team, and me to work toward an MVP solution that we could ship quickly, reduce our technical debt, and improve the user experience.